The first thing I did after the editor UI and basic framework was up and running was to show the loaded puzzle on the screen. This was a huge step and a major morale booster for me, being able to see what I'd already spent months working on for the first time.
Players
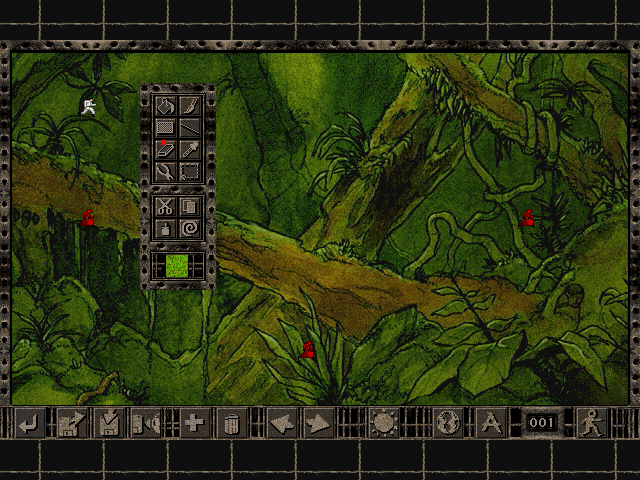
Loading the players was first up because they only have the one tile for the editor and were pretty straight-forward.

Loading the players went first
Blocks
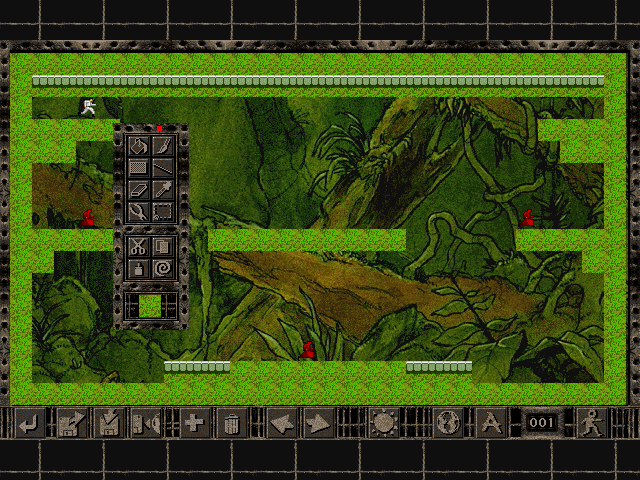
Testing the blocks went perfectly, there were some minor palette hiccups showing the wrong item along the way but again, it was pretty straight-forward. I also only started with the base sprite of each type to make it easier.

Puzzle without block variants
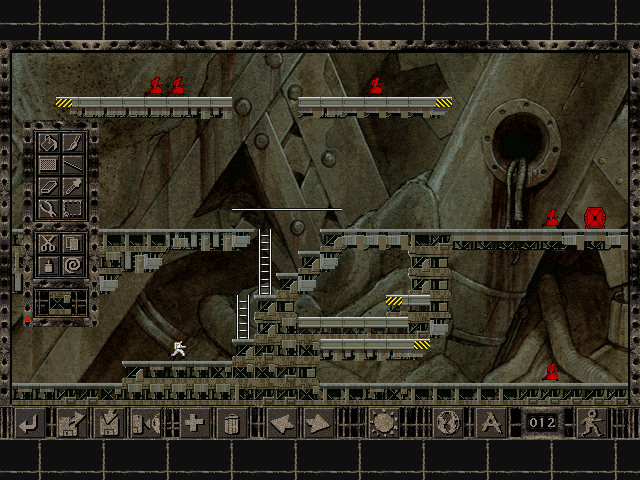
After each major portion of code is written, I clean it up, optimize it and then move on. Drawing the correct tile edging/variations was a cinch to add and really made the editor appear more complete.

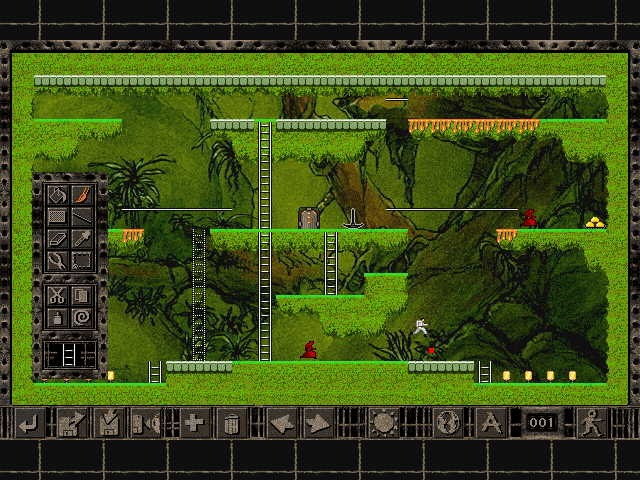
Puzzle with block variants
Painting
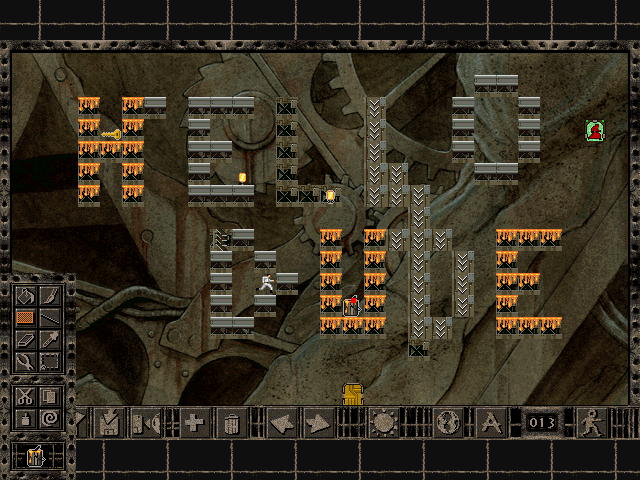
Painting came next which was quite straight-forward too. No block "seaming" or "edging" as I call it was done as I still hadn't quite worked out how to do it. The first attempt at edging worked quite well but was way too much code - we're talking about two-three A4 pages here - with so many checks in there to stop errors it wasn't funny. That was left in there for a good several months until I plucked up the will to redo it all. Now it is about 3/4 of a page and works perfectly.

Painting
When you paint a block you have to check what blocks are above, below and to the sides of it. This determines what edge to paint. Once the block is painted, you then need to tell those same four surrounding blocks to check their own edges and repaint themselves to match. This same process is done for erase.

Painting with correct edging
